calm sea
* not available on mobile.
tools
unity, c#
platforms
webgl
responsibilities
game programmer, level designer
devlog
goal: create a game with more replay value.
introduction
the start of this project was only a day after my first jam submission: the book of the damned. going through the entire lifecycle of creating a finished game was so energizing that i was ready to undertake something bigger and better. the shortcomings of the book of the damned led me to focus on arcade-style gameplay mechanics to maximize replay value.
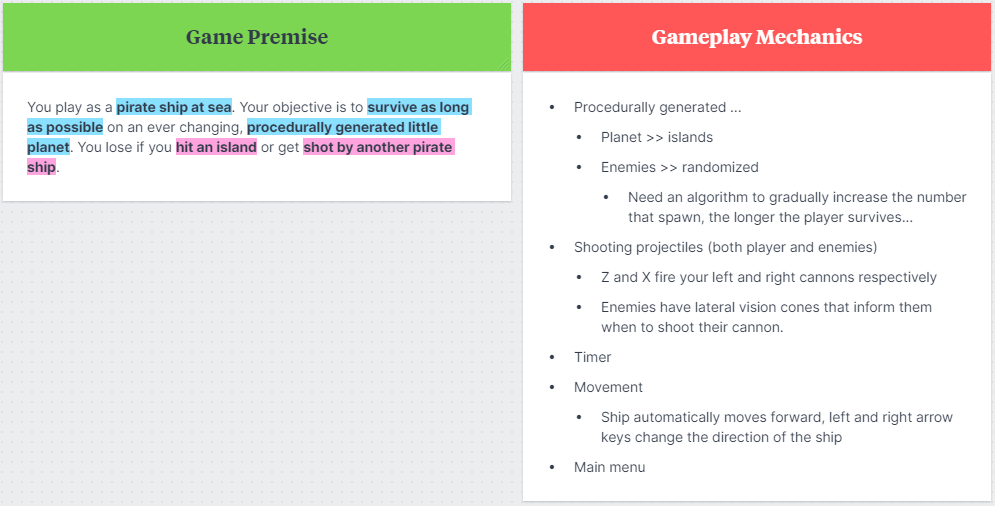
(verrryyy loose) planning
i immediately gravitated to an idea when i saw the theme for this jam; it felt as though everything was (almost) entirely fleshed out without having done any work yet. i jumped into milanote to capture the flurry of thoughts and felt ready to get going.
i had recently seen a video by brackeys about a shrinking world that inspired the ‘procedurally generated little planet’ idea. in hindsight, procedural generation was overly ambitious…
programming
considering the main gameplay mechanics - firing cannons and randomized enemies - spawning game objects and hit detection were core to successfully creating my game.
initially, i turned to instantiating and destroying the cannonballs, but found that creating even 3-6 projectiles would lead to a drop in 50+ frames. i could only imagine the effect if i were to approach populating all the enemies that way as well.
after some digging, i discovered object pooling: frontload the creation of the cannonballs and enemies on game awake then enable, modify, and disable them as needed.
i designed the enemies to self-destruct after a random time between 60-90s, so that ‘new’ ones would come from different angles and make the game more challenging.
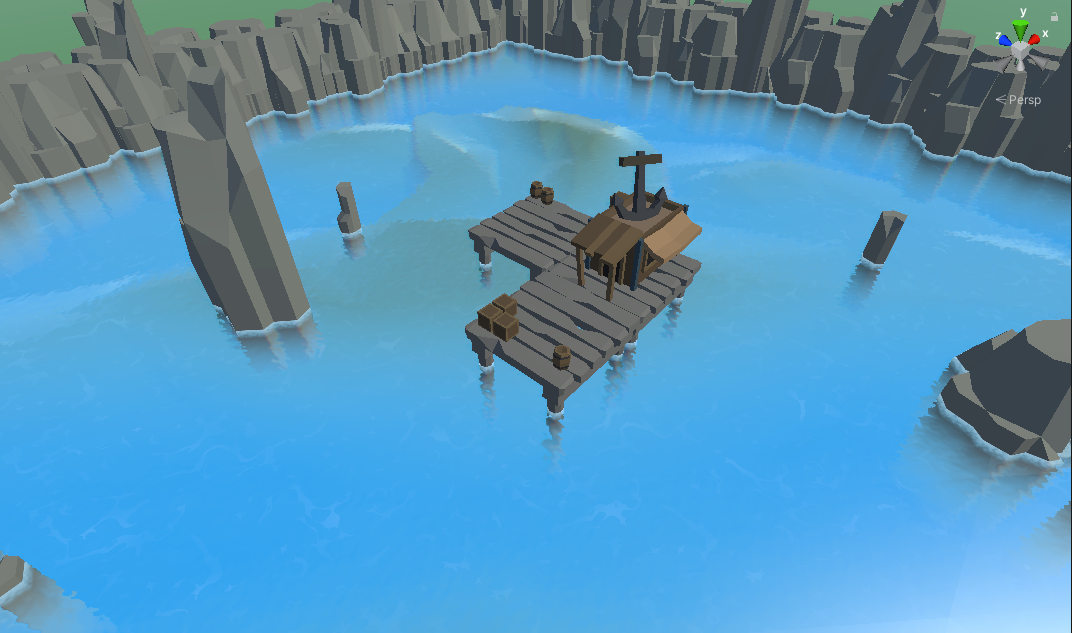
level design
for this project, i wanted to create a level that was fun to explore and maneuver around as enemies chased the player.
small barrels and crates float around for the player to interact with; personally, i love moving straight through a cluster of them for no reason at all.
for contextual clues, 4 distinct pirate locations were made to convey to the player where the enemies would spawn from.
i scattered 3d audio of seagulls around different rocks on the level; a small detail which i felt just polished the game.
pirate location 1
pirate location 3
pirate location 2
pirate location 4
final thoughts & takeaways
performance considerations:
limit the number of draw calls and cpu bottlenecking by combining meshes; a small optimization that goes a long way, especially since vsync cannot be disabled for webgl.
turn on hardware acceleration in the browser; my macbook air was running my games better than my pc until i enabled this setting in chrome ??
that said, i really want to be able to make games that run smoothly regardless of hardware acceleration.